
Los estudios han demostrado que un usuario tarda alrededor de unos 8 segundos en formarse una impresión de una web corporativa.
Actualizada a enero de 2016
Por ello, lo que debemos intentar por todos los medios que en ese tiempo la impresión sea buena y decidan quedarse y navegar.
Una forma de conseguirlo es aplicando algunos de los principios que vimos en el post sobre jerarquía visual, es decir, valernos de ciertas técnicas para que, al colocar los diferentes elementos de nuestra web, consigamos llamar la atención del usuario sobre los contenidos que queramos.
Por ejemplo, si tenemos una sección en nuestra web corporativa que tiene un formulario, y lo que pretendemos ahí es que el usuario nos deje sus datos, deberemos "convencerle" de que lo haga. Para ello, debemos tener en cuenta varias cosas. Por un lado, debemos hacer que los contenidos que le mostramos le gusten, es decir, que no sólo basta con tener un buen diseño, porque de nada serviría mostrar muy bien contenidos de mala calidad... Por ejemplo, si en esta sección estuviésemos hablando de un producto concreto que ofrecemos, podríamos poner una fotografía que lo mostrase, para que el usuario se haga una mejor idea de él, junto al formulario. Además, deberíamos poner algunos beneficios o ventajas que expliquen mejor lo que ofrecemos y, de paso, le convenzan de que es bueno, o que puede ser lo que estaba buscando.
Con todo eso hecho, ahora viene la segunda parte, el diseño. Tenemos una sección con una imagen, un breve texto y un formulario. Pero no vale que estén presentes dichos elementos sin más, debemos colocarlos estratégicamente.
Para que nuestro formulario destaque del resto de elementos y consiga atraer la vista del usuario podemos valernos de algunos de los principios de diseño de los que hablábamos antes. Podemos ponerle un color de fondo que contraste con el resto de contenidos, podemos dejar bastante espacio en blanco alrededor, jugar con su tamaño...
Según el diseño de nuestra web nos valdremos de unos u otros principios, pero sea el que sea el que nos convenga usar, la finalidad será la misma: atraer la atención del usuario sobre nuestro formulario.
Una vez aplicados estos principios, cuando ya tengamos todos los contenidos de nuestra sección maquetado, viene la gran pregunta: ¿cómo sabremos si realmente tenemos una buena jerarquía visual en nuestra web corporativa?
Hay un sencillo test, que no lleva mucho tiempo ni esfuerzo realizar, con el que podremos saber de una forma más concreta cómo quedan divididos los diferentes bloques de contenido de nuestra web corporativa, y qué es lo que más estamos destacando. Así podremos cambiar lo que necesitemos en caso de no estar llamando la atención sobre los elementos que necesitamos.
Este test podemos saberlo realizando en Photoshop. Es una sencilla prueba que consiste en desenfocar nuestra web corporativa. Al hacerlo podremos ver qué elementos destacan, y en general la construcción de nuestra página web.
Para realizar este test, lo primero que necesitamos es tener una captura de pantalla de nuestra web corporativa. Hay muchas formas de hacerlas, una de ellas es usando la extensión de Chrome Awesome Screnshot.
Una vez tenemos nuestra captura, la abriremos en Photoshop y seguiremos los dos siguientes pasos:
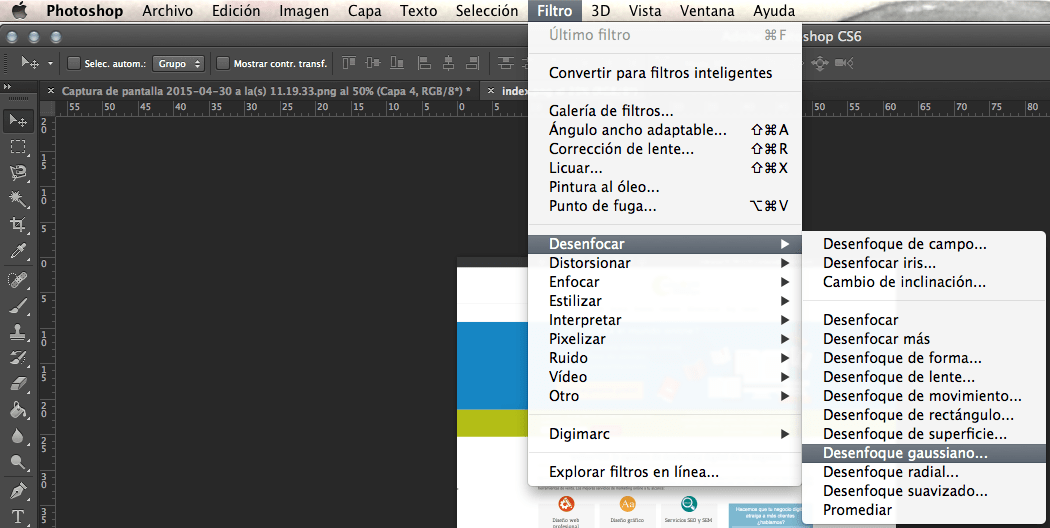
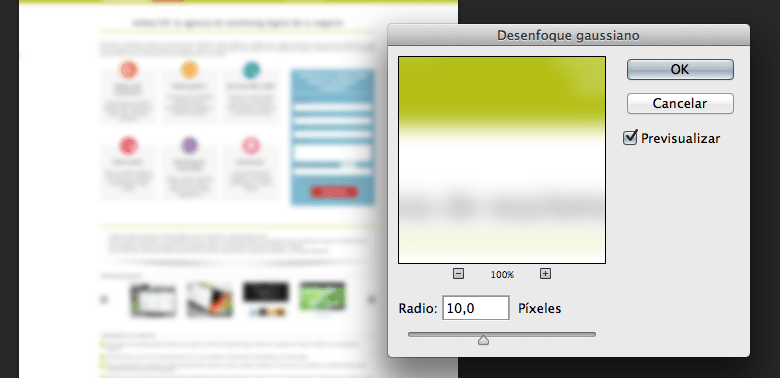
1. En la barra de herramientas superior iremos a Filtro > Desenfocar > Desenfoque gaussiano:

2. En la ventana modal que nos aparece le daremos un valor de entre 5 y 10 píxeles de desenfoque:

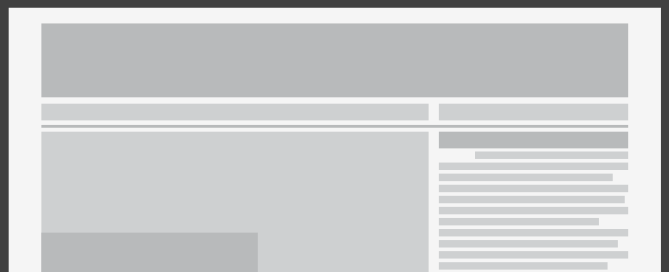
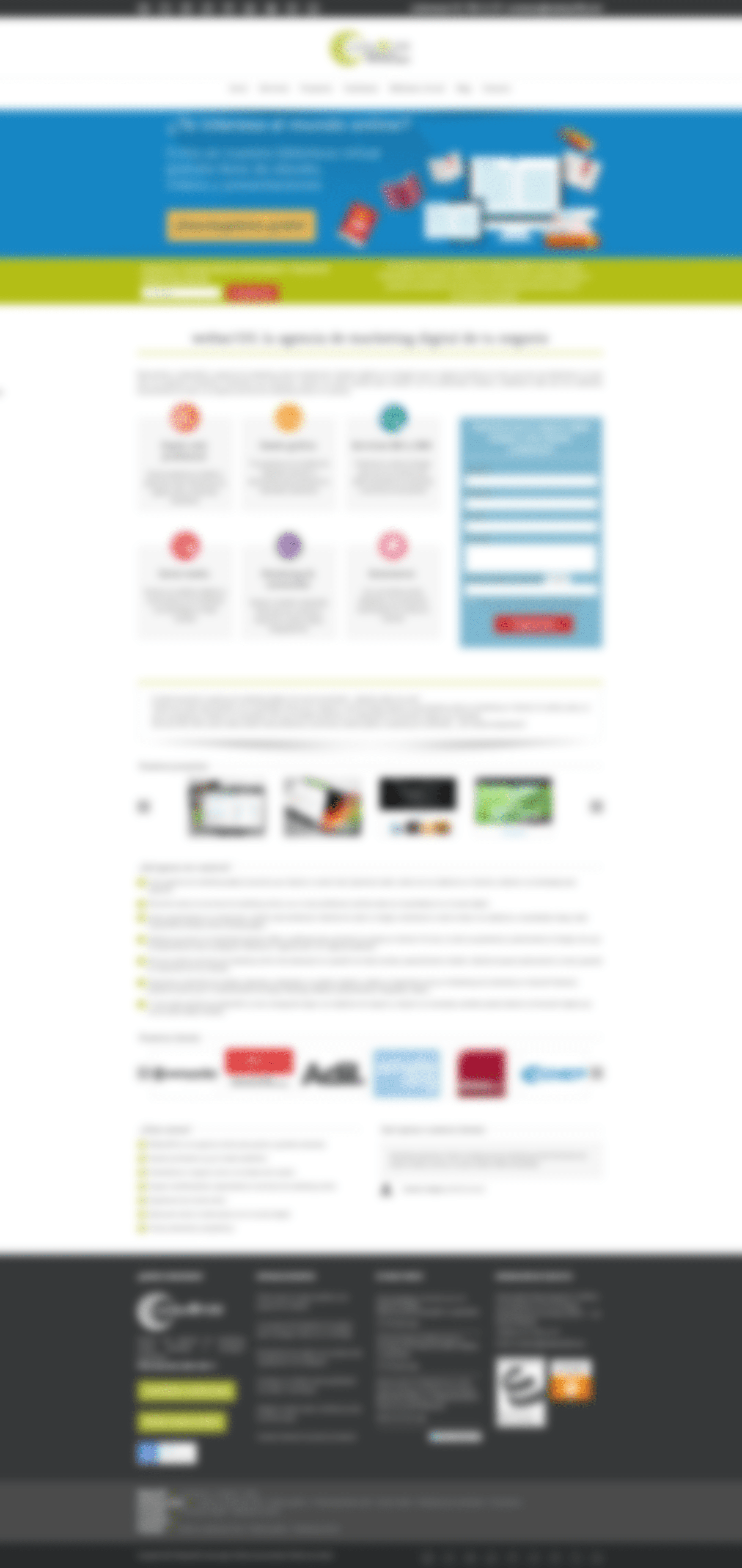
Y ya tendremos el resultado:
Al desenfocar los contenidos de nuestra web corporativa, no nos centramos en lo que contienen sino en los bloques que forman. De esta forma podemos hacernos una mejor idea de nuestra composición y, además, ver lo que más destaca sobre el resto de elementos.
Lo ideal es que de un simple vistazo queden agrupados los contenidos que pertenecen a la misma sección, o son del mismo tipo, y que haya espacio entre ellos para que se entiendan mejor. También sólo con ver este test deberíamos ver destacado lo que más queramos que destaque. Volviendo a nuestro anterior ejemplo, como podría ser un formulario.
En nuestro caso, ¿qué vemos más destacado? De un primer vistazo vemos bien diferenciados los bloques de contenido, destacando sobre todo los de la parte superior de la web corporativa, que es la parte más importante en un inicio ya que muchos usuarios deciden si se quedan o se van en función de esta parte:
- El menú de navegación, gracias al correcto uso de los espacios en blanco
- El slider inicial y barra de suscripción, por sus colores
- El área de nuestros servicios, por proximidad
- El formulario de contacto, por tamaño y color
Como vemos, gracias a los diferentes principios de diseño podemos conseguir destacar y agrupar visualmente los diferentes elementos de nuestra web.
Esto es muy recomendable ya que, aunque no lo parezca, conseguir guiar la vista del usuario justo por donde queramos, nos aportará grandes beneficios.
Nosotros estamos bastante contentos con el resultado, ¿y vosotros?